10. Visual Customization
There are a number of features in tomehost that let you change aspects of the appearance of your documentation.
10.1. Logo only
This option is available for all tomes at any user level. This option hides the text name of the tome from the header of the site, and will just show the logo. This is useful where you have a logo that includes text or is pure text, where the tome name is unnecessary.
10.2. Dark mode
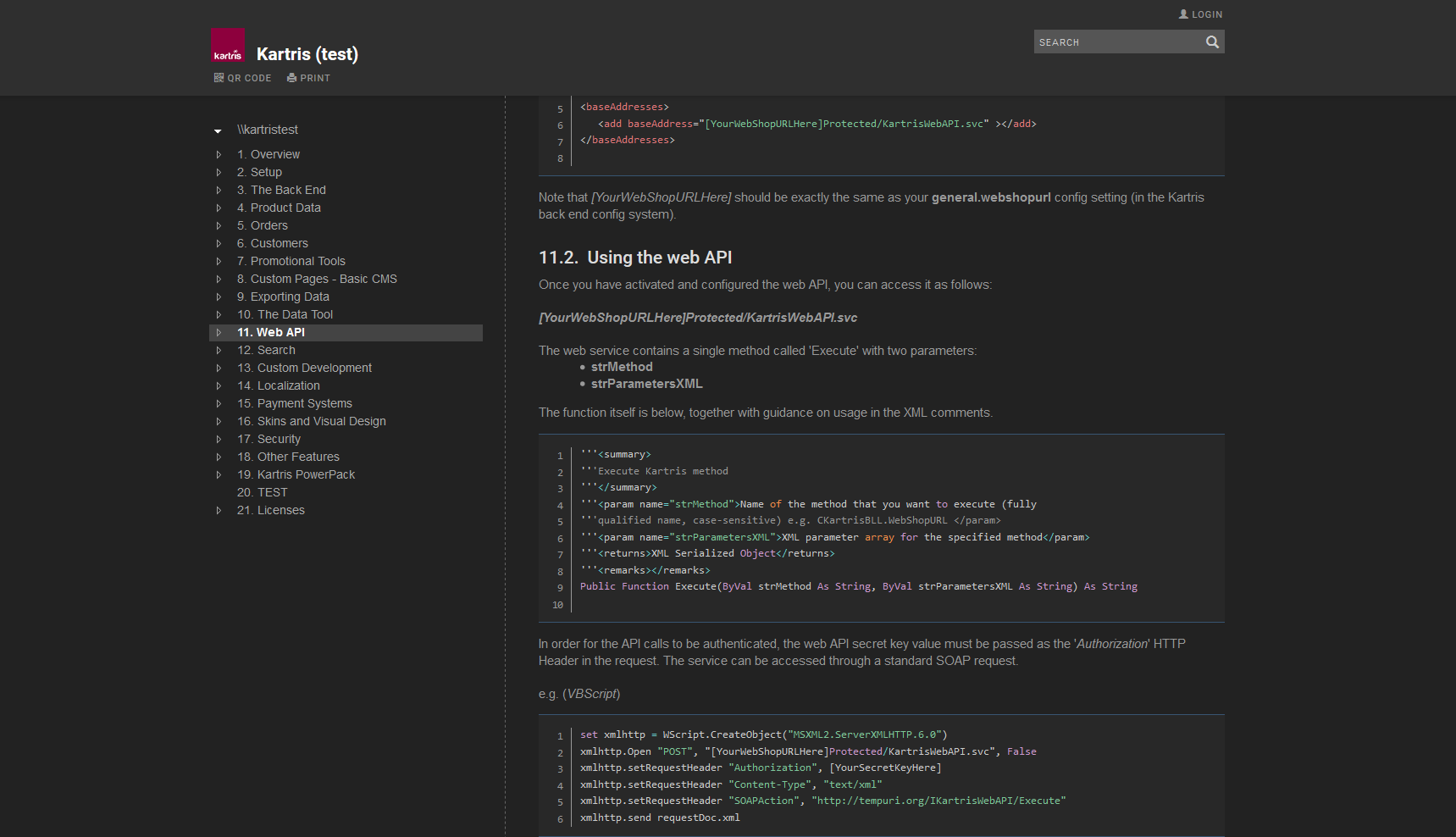
This option is available for all tomes at any user level. It switches the display of the published tome to darker colours. This also applies to the embedded version. The draft view is not affected.
Note that for embedded tome popups on your own site to also appear in dark mode, you need to reference the dark mode embedded css "embed-css-dark" on your site, rather than the standard bundle. The tomehost popup that provides the code will automatically format a link to the dark mode embedded CSS if you are viewing a site in dark mode:
<link rel='stylesheet' type='text/css' href='https://tome.host/bundles/embed-css-dark'>
<script async src='https://tome.host/bundles/embed-js'></script>10.3. Custom CSS
This is premium feature that is available to customers on an enterprise plan. It allows custom CSS code to be entered which will be inserted into the published tome pages when they are served.
This would let you make changes such as changing the header colour, the font size or styles, etc.