8. Embedding Content into Web Sites
If you have a web control panels on your SaaS product or web software, embedding help can make access to documentation quicker and simpler for the user, and significantly reduces your technical support demands.
Links can be placed right next to particular features in your control panel. These will bring up the exact section or subsection of the documentation that is relevant to that feature.
The tome section will appear in a popup window within the same page. This can be resized, minimized and moved around, to ensure it does not obscure form fields or important information on the page. The tome help will remain visible as the user enters information into a form, and does not require the jarring process of switching back and forth between different tabs or different programs (such as PDF readers).
tomehost has built in tools to generate the code you need to embed the tome system and links to particular sections within your control panels.
8.1. Adding the tomehost CSS and Javascript libraries
You need to link to our javascript library, and also the CSS. It's best to use the ones on our site, as these will be updated as required. You will need the following code added to the HEAD section of your pages.
<link rel='stylesheet' type='text/css' href='https://tome.host/bundles/embed-css'>
<script async src='https://tome.host/bundles/embed-js'></script>The embed code popup includes this code, though generally if installed on the template for your web site, you may not need to add it to every page, as it is the same for all pages.
8.2. Getting the link code
Navigate to any heading in the PUBLISHED version. When you hover over it, some grey icons appear to the right. Click the third one.
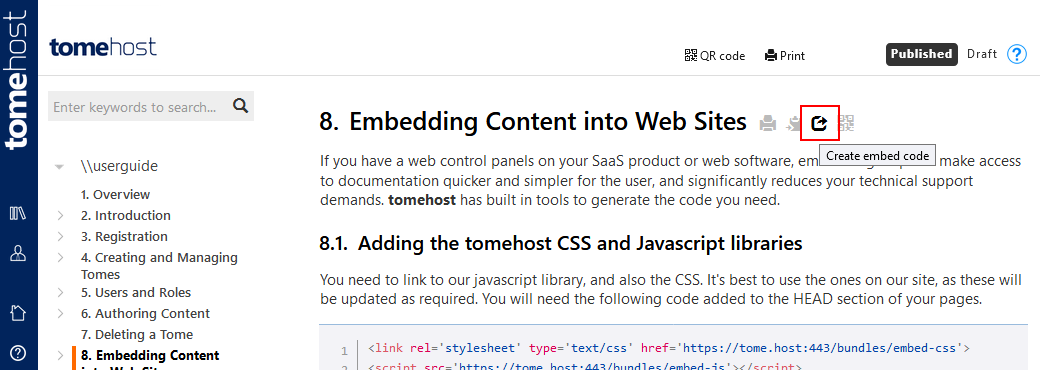
A popup appears which contains the code from @8.1. Adding the tomehost CSS and Javascript libraries above, and below that, the text for the link. Copy and paste this link text to your page.
You should see the link appear as a small circle with a question mark within it. Clicking this should launch the embedded help popup, and open it to the section where you generated the link.